Visual Studio .NET og Visual Web Developer 2006 Express
De to værktøjer ligner rigtig meget hinanden og teksten nedenfor dækker begge værktøjer!
Visual Studio .NET er et stort udviklingsværktøj, som kræver en lidt nærmere forklaring. Det er kun en meget lille del af værktøjet, der er beskrevet her.
Brugerfladen
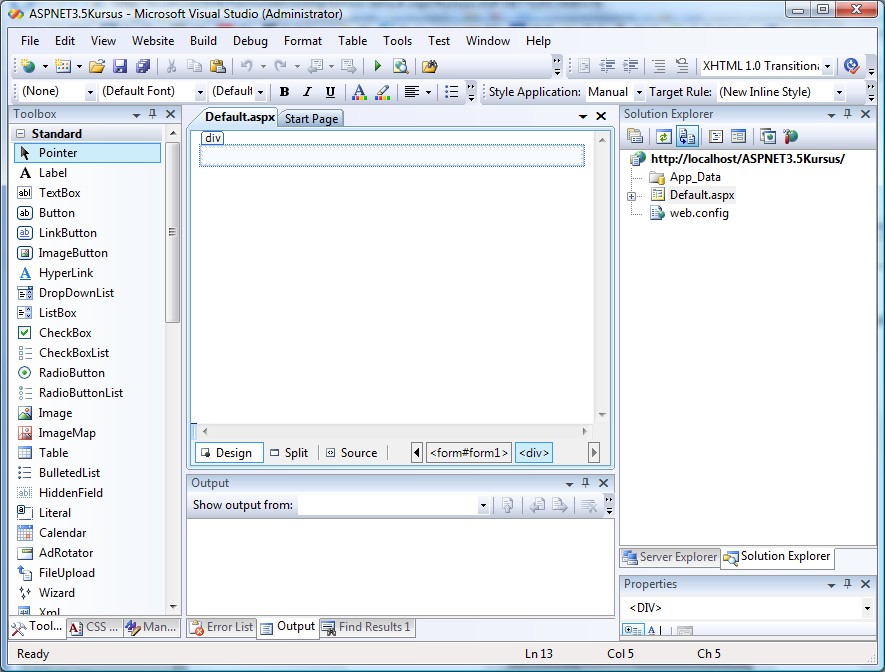
Ja, den har du allerede set, men jeg vil gerne knytte nogle kommentarer til de enkelte vinduer:

Toolbox (vinduet i venstre side)
I toolboxen kan du finde de forskellige kontroller du kan indsætte på dine web-sider. De er inddelt i forskellige kategorier, men vi bruger primært Web Forms. Toolboxen har også en Server explorer fane, hvor man kan se SQL servere mm. Den bruger vi ikke meget.
Properties (vinduet nederst i højre side)
Her kan man sætte egenskaber for de forskellige kontroller. Indholdet af vinduet ændrer sig efter, hvilken kontrol der er markeret i arbejdsområdet eller valgt i dropdown boksen i toppen af vinduet.
Solution Explorer
Er en projekt stifiner, hvor du kan se filerne i dit projekt. Læg mærke til, at der er Vis alt knap i toppen af vinduet (det er den der er markeret med den blå ramme).
Lidt om de enkelte filer i projektet
VS.NET opretter automatisk en række filer:
Default.aspx
En tom web-form som VS.NET har lavet til os.
Default.aspx.vb
Codebehind fil til WebForm1.aspx (mere om dette senere).
Web.config
er, som navnet antyder, en fil, der styre konfigurationen af dit web-sted. Filen har til start følgende indhold:
<?xml version="1.0"?>
<!--
Note: As an alternative to hand editing this file you can use the
web admin tool to configure settings for your application. Use
the Website->Asp.Net Configuration option in Visual Studio.
A full list of settings and comments can be found in
machine.config.comments usually located in
\Windows\Microsoft.Net\Framework\v2.x\Config
-->
<configuration>
<appSettings/>
<connectionStrings/>
<system.web>
<!--
Set compilation debug="true" to insert debugging
symbols into the compiled page. Because this
affects performance, set this value to true only
during development.
Visual Basic options:
Set strict="true" to disallow all data type conversions
where data loss can occur.
Set explicit="true" to force declaration of all variables.
-->
<compilation debug="false" strict="false" explicit="true" />
<pages>
<namespaces>
<clear />
<add namespace="System" />
<add namespace="System.Collections" />
<add namespace="System.Collections.Specialized" />
<add namespace="System.Configuration" />
<add namespace="System.Text" />
<add namespace="System.Text.RegularExpressions" />
<add namespace="System.Web" />
<add namespace="System.Web.Caching" />
<add namespace="System.Web.SessionState" />
<add namespace="System.Web.Security" />
<add namespace="System.Web.Profile" />
<add namespace="System.Web.UI" />
<add namespace="System.Web.UI.WebControls" />
<add namespace="System.Web.UI.WebControls.WebParts" />
<add namespace="System.Web.UI.HtmlControls" />
</namespaces>
</pages>
<!--
The <authentication> section enables configuration
of the security authentication mode used by
ASP.NET to identify an incoming user.
-->
<authentication mode="Windows" />
<!--
The <customErrors> section enables configuration
of what to do if/when an unhandled error occurs
during the execution of a request. Specifically,
it enables developers to configure html error pages
to be displayed in place of a error stack trace.
<customErrors mode="RemoteOnly" defaultRedirect="GenericErrorPage.htm">
<error statusCode="403" redirect="NoAccess.htm" />
<error statusCode="404" redirect="FileNotFound.htm" />
</customErrors>
-->
</system.web>
</configuration>
Vi vender tilbage til de enkelte dele af web.config efterhånden som vi får brug for dem - du bør dog med det samme tilføje dette i bunden af filen - lige før </system.web>. Det løser nogle problemer mange får med de danske bogstaver samt sørger for at du kan se, hvilke fejl der er i din kode når den kører på min web-server.
<globalization
fileEncoding="iso-8859-1"
requestEncoding="iso-8859-1"
responseEncoding="iso-8859-1"
culture="da-DK"
uiCulture="da-DK"
/>
<customErrors mode="Off" />
Aflevering af øvelser
Jeg vil anbefale at du laver et nyt web-site i Visual Studio .NET som du f.eks. kalder ASPNET kursus, som skal indeholde alle dine besvarelser. I det projekt laver du en mappe til hver øvelse f.eks. "HelloWorld". Og den webform, der udgør besvarelsen på HelloWorld øvelsen kalder du default.aspx.
Når du så skal lægge din besvarelse på nytsitepaavej.dk opretter du en tilsvarende mappe på nytsitepaavej.dk og kopirer din default.aspx og default.cs eller default.vb fil den mappe. Så skal koden kunne køre f.eks. på adressen http:// "dit navn" .nytsitepaavej.dk/helloworld. Det eneste du så behøver er, at sende mig en mail med besked om, at det ligger der og meget gerne med et link til siden.