Programmering af kontroller
Vi tager dem fra en kant igen med få simple eksempler:
Box
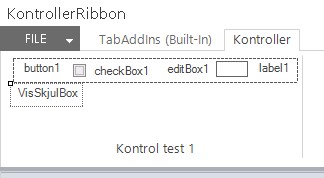
Et lille eksempel. En boks med en stripe kontroller og neden under en knap, der gør noget ved boksen:

Og lidt kode
private void btnVisSkjulBox_Click(object sender, RibbonControlEventArgs e)
{
boxKode.Visible = !boxKode.Visible;
}
Button
Vi har allerede skrevet eventkode til en knapper og man kan naturligvis vise og skjule knapper på samme måde som med boksen.
Her to knapper, som jeg har kaldt btnKnapDerKodesImod og btnKnapMedKode

Koden bag knap 2 ser så sådan her ud
private void btnKnapMedKode_Click(object sender, RibbonControlEventArgs e)
{
btnKnapDerKodesImod.Label = "Vi tester lige";
}
Jeg tror godt du kan gennemskue, hvad koden gør - ellers må du lige prøve det selv.
ButtonGroup
Du kan gøre som med boksen - det behøver vi vist ikke kigge nærmere på.
CheckBox
Der er ikke så meget spændende her... Måske skal det nævnes, at kontrollen har et klik event, så man kan fange at brugeren har ændret boksen.

Og lidt kode:
private void chkKode_Click(object sender, RibbonControlEventArgs e)
{
if (chkKode.Checked)
MessageBox.Show("Der er markeret");
else
MessageBox.Show("Og ikke lægere");
}
ComboBox
Først skal vi lige se på, hvordan man fylder elementer i en ComboBox. Det kan f.eks. gøres i _Load hændelsen:
private void KontrollerRibbon_Load(object sender, RibbonUIEventArgs e)
{
RibbonDropDownItem item = this.Factory.CreateRibbonDropDownItem();
item.Label = "Element1";
cbKode.Items.Add(item);
item = this.Factory.CreateRibbonDropDownItem();
item.Label = "Element2";
cbKode.Items.Add(item);
item = this.Factory.CreateRibbonDropDownItem();
item.Label = "Element3";
cbKode.Items.Add(item);
}
Og når man skal have informationer ud. I dette tilfælde bruger vi en knap.
private void btnHentCombo_Click(object sender, RibbonControlEventArgs e)
{
MessageBox.Show(cbKode.Text);
}
Der vil vise både det element brugeren har valgt, men også den tekst brugeren eventuelt har skrevet.
DropDown
Koden her er magen til ovenfor - bortset fra, at brugeren ikke selv kan skrive tekst.
EditBox
Denne er ikke så interessant - du kan hente den tekst brugeren skriver ud med .Text egenskaben på kontrollen.
Gallery
Har du et galleri med en række knapper kan du finde ud af, hvilken knap brugeren har klikket på via koden:
private void galKod_ButtonClick(object sender, RibbonControlEventArgs e)
{
MessageBox.Show("Buttonklik fra knappen " + e.Control.Id.ToString());
}
Group
Kan vi ikke rigtig kode så meget imod - man kan skifte den tekst der står i bunden af gruppen via .Label egenskaben. Og naturligvis vise og skjule med .Visible egenskaben.
Label
Heller ikke så interessant - har .Label og .Visible egenskaber man kan hygge sig med.
Menu
Denne er lidt lettere end galleriet - den enkelte kontrol du sætter på menuen er "rigtig", så du kan dobbeltklikke på den og skrive hændelseskode.
Separator
Ja, den kan vi ikke gøre så meget ved.
SplitButton
Som menu kontrollen
Tab
Her kan vi ikke gøre så meget.
ToggleButton
Det mest interessante man vist kan gøre med denne kontrol er, at tjekke om den er tændt eller slukket - det gør man med .Checked egenskaben.