Opret side
Vi skal have oprettet en forside til vores blomsterbutik.
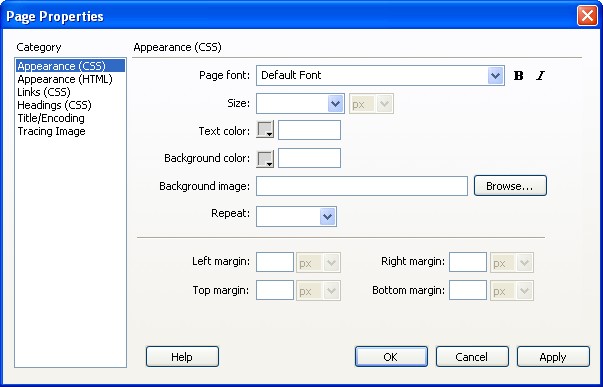
Dialogen til højre skal gerne se ca. sådan her ud

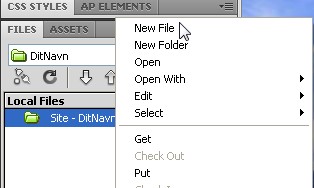
Hvis du højreklikker i "Site" panelet du oprette en ny fil - vælg New File

Forsiden på et website skal altid hedde
-
default.html eller
-
index.html

Om det er det ene eller det andet afhænger af den server sitet skal ligge på - spørg din udbyder...
Sidetitel
Det allerførste du ALTID skal gøre når du har oprettet en ny side er at give den en titel. Det foregår i toppen af skærmen. Sidens titel er det der kommer til at stå i det blå flet i brugerens browser og har intent med filens navn at gøre!
Åben siden ved at dobbeltklikke på den ude til højre. Giv nu siden en titel

Indskrivning af tekst
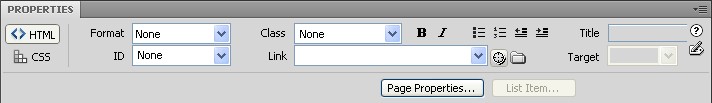
Når vi skriver tekst i Dreamweaver foregår det næsten som i Word og i "Properties" panelet i bunden af skærmen kan vi styre fonte, farver og meget mere.

Læg mærke til at indrykningerne er primært til brug for listerne (bullet og tal) - HTML har ingen tabulator.
Sideegenskaber
Når man har fået skrevet noget fornuftigt indhol d til sin side kunne man måske godt tænke sig at få ændret baggrundsfarve mm. Det gør man i sideegenskaberne, det hedder sjovt nok "Page properties" og gemmer sig bag knappen i bunden af siden:

Læg mærke til at langt de fleste af disse indstillinger også kan styres med CSS. Hold snitterne fra font indstillingerne - det kigger vi på senere i kurset.
Vis i browser
Lige ved siden af titelfeltet findes der en "vis i browser" knap (der er også en genvejstast, der er god at huske: F12)