Links
Vi skal oprette 4 forskellige typer af links:
- Eksterne links
- Interne links
- Interne links på samme side
- E-mail links
For alle links gælder det, at man først skal have markeret det eller de ord, der skal udgøre linket - altså det eller de ord, der skal have streg under...
Eksterne links
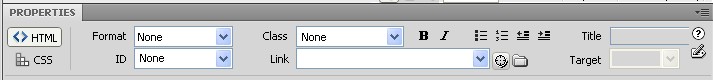
Et eksternt link er et, der går fra vores egen hjemmeside til andres. Man opretter et eksternt link via Properties panelet i bunden af skærmen:

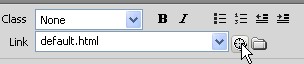
- Start med at markere det eller de ord, der skal udgøre linket
- Skriv adressen på det eksterne site du vil linke til f.eks. http://www.dr.dk - det er en god ide at finde siden i en browser først og kopiere adressen derfra.
Så simpelt er det at lave et eksternt link :)
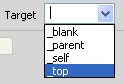
Når du har skrevet en adresse i linkfeltet har du forskellige valg i target boxen:

- _blank betyder: Åbner linket i en ny browser
- _parent betyder: Åbner et nyt rammeset i stedet for det aktuelle (det giver mening når vi har talt om rammer)
- _self betyder: Samme ramme som linket står i (igen giver det mere mening når vi har talt om rammer)
- _top betyder: Nyt dokument i den eksisterende browser (bruges til at komme ud af rammer og vise et dokument i det eksisterende vindue)
Husk at når vi linker til andres hjemmesider:
- kan vi blive gjort ansvarlige, hvis materialet vi linker til ikke er lovligt!! (eksemplet er mp3 filer, men der er også andre muligheder)
- det skal være tydeligt for brugeren, at vedkommende nu får vist indhold, som du ikke står bag
Interne links
Når du vil lave interne links er processen næsten den samme og vi skal igen bruge Properties panelet i bunden af skærmen

- Marker det eller de ord, der skal udgøre linket
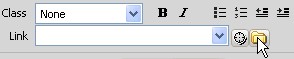
- Klik nu på mappe symbolet, som vist på billedet.
- Find det dokument du vil linke til og tryk OK
Så har du fået oprettet et internt link!
Du kan også bruge knappen lige til venstre - det er sådan én man skal klikke på og holde knappen nede mens man peger ud på en fil ude til højre

Interne links på samme side
At oprette et internt link på samme side er lidt mere kompliceret. Når vi bruger interne links er det som regl fordi vores sider er lidt for lange og vi gerne vil tilbyde brugeren mulighed for at komme rundt på siden. Du skal gøre som følger:
- Start med at oprette et anker der, hvor du vil linke til (f.eks. i toppen eller buden af siden). Det gør du ved
- Placere markøren der, hvor ankeret skal være (du behøver ikke at markere noget ord)
- Brug anker knappen i oppe til højre

- Giv dit anker et fornuftigt navn
- Flyt nu markøren til det sted, hvor du vil have dit link
- Marker det eller de ord, der skal udgøre linket
- Du kan nu enten skrive navnet på dit anker med en havelåge foran (f.eks. #top) i link feltet eller du kan bruge de specielle symbol lige til højre for linkfeltet til at pege på dit anker.
E-mail links
Oprettelse af e-mail links har sin egen knap oppe til højre:

Og klikker du på knappen får du en dialogbox, hvor du kan skrive det eller de ord, der skal udgøre linket og den email adresse der skal sendes til
Sådan opretter du e-mail links!
Husk følgende i forbindelse med e-mail links:
- Hvis dine besøgende skal kunne bruge linket skal de have et mail program installeret og det skal være konfigureret til at sende mail. Meget logisk og noget de fleste computere har, men ikke nødvendigvis maskiner, der står på biblioteker eller skoler.
- Brug kun e-mail adresser på folk, der har givet lov til at deres e-mail adresse offentliggøres på din hjemmeside (der er mange spammere, der samler e-mail adresser sammen fra hjemmesider med e-mail links).