Spry
CS55 har fået en stribe værktøjer, der blandt andet kan hjælpe os med formatering af vores web-site. Denne samling af værktøjer har man valgt at kalde Spry.
Vi skal kigge på
-
Menu bar
-
Tabbed Panels
-
Accordion
-
Collapsible panel
-
Tooltip
Inden vi kaster os ud i legen skal vi have fundet Spry menuen frem oppe til højre. Klik på pilen ud for Common oppe til højre og vælg Spry i menuen.

Menubar
Placer din markør der, hvor du gerne vil have en menu og klik på Menubar i menuen til højre

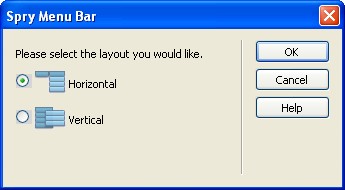
Vælg dernæst om menuen skal være lodret eller vandret

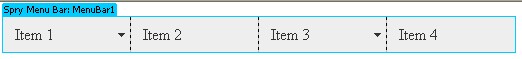
Det giver dels en menu på siden

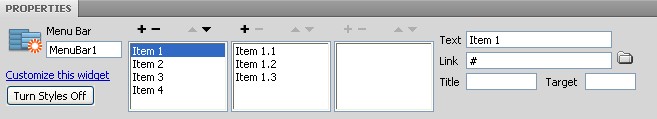
Og nogle egenskaber i bunden af skærmen, hvor menuen kan redigeres.

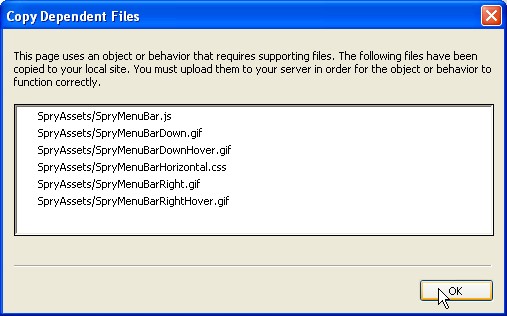
Når du gemmer en side med Spry elementer vil DreamWeaver kopiere nogle hjælpefiler til dit site - det er helt i orden :-)

Vi skal bruge CSS til at styre, hvordan menuen bliver formateret, så det venter vi lige med til vi har lært CSS i næste lektion.
Tabbed Panels
Med Tabbed Panels kan man lave sådan nogle her

Du er nok ved at have luret, hvordan man gør - placer markøren og klik på Tabbed Panels oppe til højre.
I egenskabsvinduet i bunden kan du styre, hvor mange faneblade du vil have og oppe på siden kan du skrive indhold på den enkelte fane.
Accordion
Ja, det er en harmonika - altså sådan én der kan folde ud og ind. Det kan se sådan her ud

Nå når man klikker på sammenplantningerne folder blomster sammen og man kan i stedet se teksten om sammenplantninger.
Heller ikke noget nyt her - placer markør, klik på Accordion oppe til højre. Skriv indhold på siden, styr antallet af elementer i egenskaber i bunden og formater med CSS.
Collapsible panel
Ja, det er sådan et panel, der kan foldes ind og ud.
Ikke noget nyt her - placer markør, klik på Collapsible panel oppe til højre. Skriv indhold på siden, styr hvordan panelet skal opføre sig i egenskabsvinduet i bunden og formater med CSS.
Tooltip
Jeg tror det burde være til at finde ud af nu...