Dynamisk Webskabelon
I Expression er der dukket en ny funktion op, der hedder "Dynamisk Webskabelon" - det er et værktøj til at sikre et ensartet layout af hjemmeside.
Man opretter en Dynamisk Webskabelon ved at gøre som følger
1) Åben det web-sted, der skal bruge den Dynamiske Webskabelon
2) Opret en ny side og lav et layout, som du vil have sitet skal have - det skal altså være en "master side" med menu, footer mm.
3) Placer markøren der, hvor brugeren skal have lov til at redigere tekst
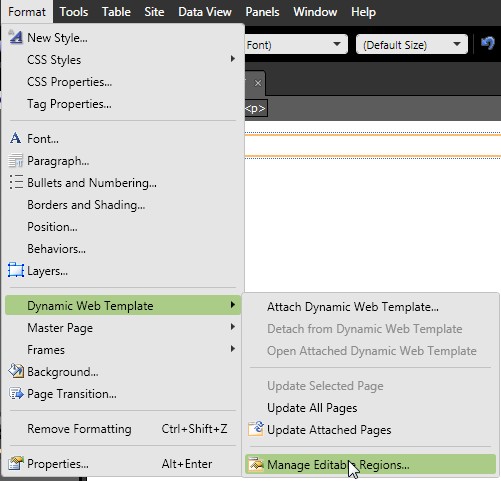
4) Vælg Format | Dynamic Web template | Manage editable regions ...

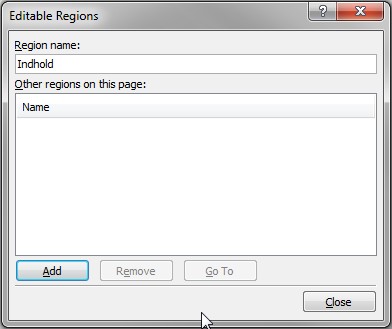
6) Kald f.eks. området "Indhold" og klik på "Add"

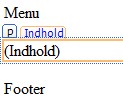
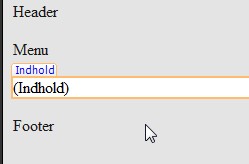
Det kan komme til at se sådan her ud

7) Gem og luk skabelonen - bemærk at du ikke må ændre på efternavnet - det skal være dwt.
Brug af en Dynamisk Webskabelon
1) Opret en tom side
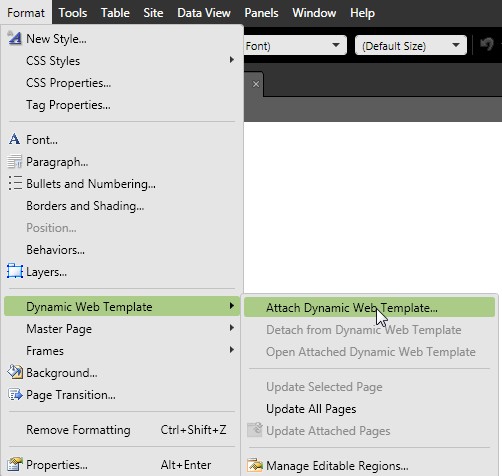
2) Vælg Format | Dynamic web template | Attach dynamic web template...

3) Vælg din skabelon og du har nu en side, hvor brugerne kun kan redigere der hvor du har bestemt i skabelonen
 (mit eksempel er lidt primitivt - du kan helt sikkert gøre det meget bedre!)
(mit eksempel er lidt primitivt - du kan helt sikkert gøre det meget bedre!)
Du kan også bruge skabelonen på eksisterende sider - så vil indhold fra den eksisterende side blive flyttet ind i skabelonen.
Fidusen er nu, at alle ændringer lavet i skabelonen slår igennem på alle de sider der er baseret på skabelonen!
Bemærk, at dette er så nyt, at jeg ingen erfaring har med at bygge sites baseret på denne teknik. Jeg vil meget gerne høre om dine erfaringer og hvad du syntes.