Lidt om CSS
- Hvad er CSS
- Opret typografiark
- Lidt om links
- Brug af typografiark
- Brug af egne typografidefinitioner
- Lidt om fonte
Hvad er CSS?
CSS står for Cascading Style Sheets og giver os mulighed for at styre fonte, farver mm. ét sted. Det minder lidt om typografierne i Word - på dansk kalder vi det typografiark. Vi arbejder med to typer af typografi ark:
- Interne - her står typografidefinitionerne i toppen af det enkelte dokument
- Eksterne - her har vi typografidefinitionerne liggende i en selvstændig fil, som de enkelt dokumenter kan henvise til
Man kan godt kombinere de to typer af typografidefinitioner - og der er så her kaskaderne kommer ind i billedet. Styringen af typografierne virker nemlig sådan, at man yderst har et sæt af standard typografidefinitioner (defineret af browseren), dernæst kan vi have et eksternt typografiark, der kan ændre visse af standard definitionerne og der hvor det eksterne typografiark ikke angiver noget bliver standard definitionerne brugt (de kaskader igennem). Næste led i kaskaden kan være et internt typografiark der igen kan ændre visse af definitionerne i de to foregående og der for det interne ark ikke definerer noget slår definitionerne fra de to foregående igennem. Endelig kan man lave helt lokal formatering, som så bliver "vinderen".
Læren af dette er:
- Brug ALDRIG lokal formatering af din tekst (med mindre du ikke er interesseret i at kunne styre fonte og farver centralt)
- Brug i stedet standard typografierne Heading 1-6 etc. og styr dem med internt eller eksternt CSS
Opret typografiark
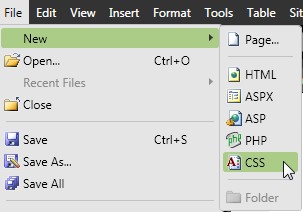
I Filer | Ny kan man oprette et typografi ark. Sørg for at gemme typografiarket i en passende mappe på dit web-sted.

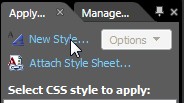
Ude til højre kan du klikke for at oprette ny typografi



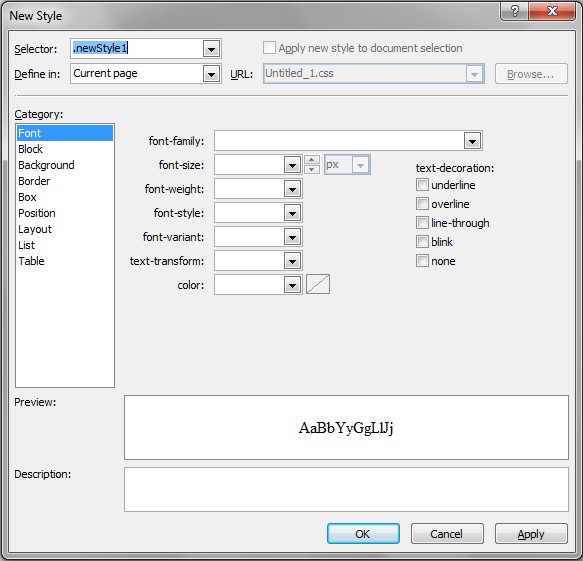
Læg mærke til at man både kan redigere alle eksisterende HTML tags og lave sine egne typografidefinitioner, som man kan lægge oven på eksisterende HTML tags. Når man opretter sine egne typografidefinitioner navngives de frit - bortset fra at de SKAL stare med et punktum. Kig evt. også på det eksempel, der er link til i opgaven.
Info om links:
Links har 4 tilstande, der alle skal/kan beskrives i typografiarket:
A:link
Defines the style for normal unvisited links.
A:visited
Defines the style for visited links.
A:active
Defines the style for active links.
A link becomes active once you click on it.
A:hover
Defines the style for hovered links.
A link is hovered when the mouse moves over it.
Note: Not supported by Netscape browsers prior to version 6.
Brug af typografi ark
Når man har fået oprettet et godt typografiark skal man have oprettet en kæde fra den enkelte side på web stedet til typografiarket, så typografiarket får virkning. Det gør man i menuen Formater | Kæder til typografiark ...
Læg mærke til at man kan oprette kæde til alle dokumenter på en gang.
Brug af egne typografidefinitioner
Når man vil bruge sine egne typografidefinitioner starter man med at vælge et almindeligt HTML tag til teksten hvorefter man i boksen ude til højre vælge den typografi man vil bruge

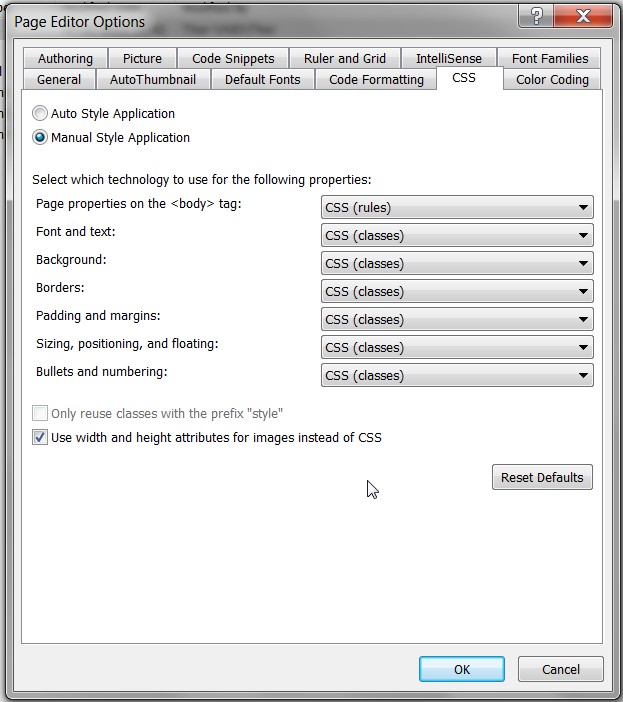
Undgå autostyles
Expression har en ide om at ville hjælpe dig med at sætte styles på din tekst - det skal vi have slået fra - det gør du i Page Editor Options - det skal gerne se sådan her ud:

Lidt om fonts:
Nedenfor er der en tabel over de fonte, som man regner med der er installeret på alle computere, men husk under alle omstændigheder at angive en fontfamilie i dit typografiark, som vist i eksemplet, der er link til i opgaven.
| Fonts |
|
MAC |
PC |
|
Andale Mono
|
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPp |
Y |
Y |
|
Arial MT
|
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPp |
Y |
Y |
|
Arial Black
|
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPp |
Y |
Y |
|
Comic Sands MS
|
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPp |
Y |
Y |
|
Courier New PS MT
|
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPp |
Y |
Y |
|
Georgia
|
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPp |
Y |
Y |
|
Impact
|
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPp |
Y |
Y |
|
Times New Roman
|
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPp |
Y |
Y |
|
Trebuchet MS
|
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPp |
Y |
Y |
|
Verdana
|
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPp |
Y |
Y |
|
Webdings
|
AaBbCcDdEeFfGgHhIiJjKkLlM |
Y |
Y |
Læs mere om CSS
Indtil jeg får skrevet mit eget materiale om CSS kan du læse mere her: http://www.webhints.dk/css_tur/css_forside.php
Og hos http://www.w3schools.com