Grafik
Vi skal
-
Indsætte billeder
-
Rette egenskaber for billeder
-
Tale om billedformater
-
Sætte baggrundsbillede på vores sider
-
Lave links på billeder
Indsætte billeder
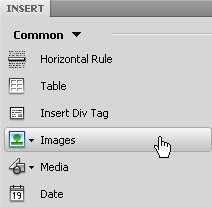
Når du vil indsætte et billede på din hjemmeside kan du bruge indsæt billede knappen oppe til højre (du skal måske scrolle lidt ned for at finde knappen):

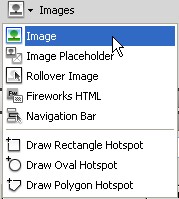
Og vælg "Image" i den næste dialog

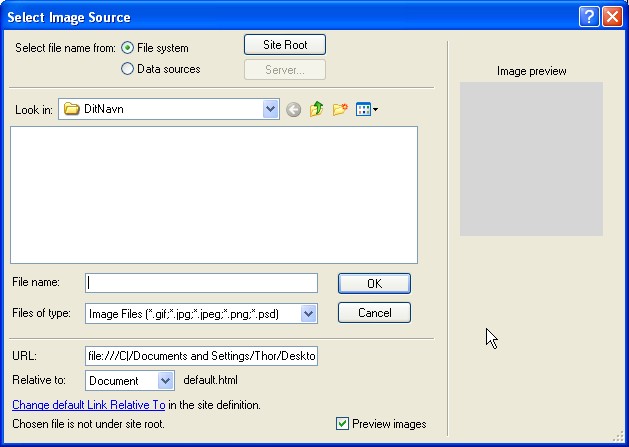
Det giver en dialogboks, hvor du skal vælge det billede du gerne vil indsætte:

Find billedet og sæt det ind. De billeder du vil bruge på sitet skal ligge sammen med de andre filer. Jeg anbefaler, at du laver en mappe du kalder "Billeder", hvor de kan ligge - bemærk at du kan højreklikke i det hvide ude til højre og vælge "New folder"

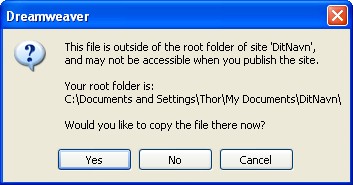
Du kan godt browse rundt på din computer og finde de billeder du skal bruge, men hvis billede ikke ligger inde på websitet (kan findes i site vinduet ude til højre) får du denne dialog:

Sig ja til det og træk efterfølgende billedet op i din "Billeder" mappe.
Rette egenskaber for billeder
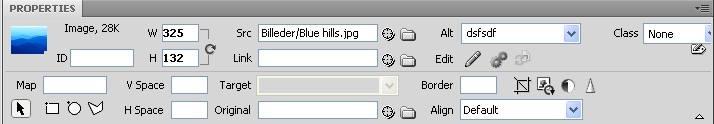
Når du har indsat et billede ig markeret det skifter Properties panelet i bunden af skærmen:

Og du kan nu sætte forskellige egenskaber på selve billedet.
-
W og H angiver bredde og højde på billedet - vil du ændre det er det bedst at gøre det i et grafik program.
-
Src er navnet på billedfilen
-
Link giver dig mulighed for at sætte et link på hele billedet - på samme måde, som da vi talte om links.
-
Alt er der du kan skrive den tekst, der skal komme frem, når brugeren hviler med musen på billedet, men også den tekst folk, der har svært ved at se kan få læst op. SÅ DET ER VIGTIGT AT SKRIVE NOGET FORNUFTIGT HER!
-
Området med de små figurer giver dig mulighed for at sætte links på områder af billedet - det kommer vi tilbage til om lidt.
-
VSpace og HSpace giver dig mulighed for at angive hvor meget luft, der skal være omkring billedet vandret og lodret.
-
Border, ja du kan sætte en kant på billedet af forskellig tykkelse, som du kan angive i feltet.
-
De 4 knapper ud for Border feltet bruges til at beskære billedet og justere kvaliteten.
-
Align giver dig mulighed for at angive, hvordan billedet skal opføre sig i forhold til teksten på siden - et billede skal nemlig opfattes som et bogstav, der står et sted i din tekst.
Billedformater
På Internettet arbejder vi grundlæggende med 3 forskellige billedformater:
-
gif - bruges til billeder med få farver. Kan dels animeres og dels udstyres med en gennemsigtig farve
-
png - en ny version af gif med samme egenskaber og anvendelsesområder
-
jpg - bruges til billeder med mange farver.
Grundlæggende handler det jo om at have billeder, der fylder så lidt som muligt og derfor er så hurtige som muligt at downloade. Gif og png er gode formater til at pakke billeder med få farver og jpg er god til at pakke billeder med mange farver (fotos).
Baggrundsbilleder
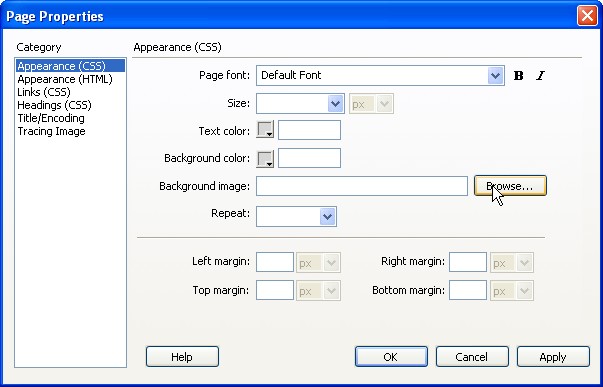
Hvis du husker vores tidligere snak om sideegenskaber husker du måske, at der på sideegenskabs siden var et felt, hvor man kunne angive et baggrundsbillede:

Det gør man, hvis man har behov for det...
Husk at man ikke kan vide noget om, hvor stor skærm brugeren har, og hvis billedet er for lille til at fylde brugerens skærm helt ud vil billedet gentage sig indtil skærmen er fyldt ud.
Links på billeder
Som nævnt er de små blå figurer under egenskaber for et billede til at sætte links på dele af billedet.
-
Vælg den figur, som dit link skal have fra egenskabsvinduet
-
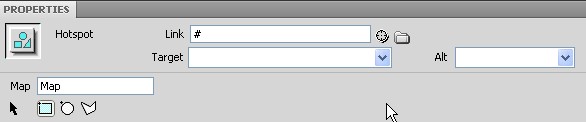
Marker på billedet det område linket skal udgøre - når du har gjort det skifter Properties panelet i bunden af skærmen:

-
Og du får mulighed for at tildele et link præcis til det område du har tegnet