Formatering af web-formularer
Formateringen af web-formularer har egentlig ikke så meget med ASP.NET at gøre, men er stadig temmelig interessant. Både Visual Studio .NET og WebMatrix giver mulighed for at man kan formatere de enkelte elementer med fonte, farver mm. MEN det vil jeg gerne have lov til at advare imod - det giver alt for mange problemer som tiden går. I stedet vil jeg anbefale at bruge et stylesheet - også kaldet CSS eller Cascading Style Sheets. Opbygning og brug af CSS kunne man godt holde et helt kursus om, men det har jeg ikke fået skrevet endnu. I stedet vil jeg komme med en kort introduktion her og henvise til http://www.webhints.dk/css_tur/css_forside.php, der har en glimrende gennemgang af emnet.
Grundlæggende CSS
CSS er (lidt forenklet) ét enkelt tekstdokument, der indeholder beskrivelse af fonte, farver, placeringer og meget mere af de enkelte elementer på web-sitet.
Sådan et CSS dokument kan se sådan her ud:
body {
font-family: "Trebuchet MS", Georgia, Verdana, Arial, sans-serif;
margin: 0px;
font-size: small;
}
h1 {
font-size: 1.2em;
color: #5F758F;
margin-top: 0px;
margin-bottom: 0px;
}
h2 {
color: #5F758F;
font-size: 1.05em;
margin: 0px;
}
p {
margin-bottom: 0.5em;
margin-top: 0px;
margin-right: 0px;
margin-left: 0px;
}
a:link, a:visited, a:active {
color: #5F758F;
text-decoration: none;
text-decoration: underline;
}
a:hover {
color: #000000;
text-decoration: underline;
font-weight: bold;
}
.Logo {
position: absolute;
left: 32px;
top: 32px;
}
.Footer {
border-top-width: 2px;
border-top-style: solid;
border-top-color: #DFE0D0;
margin-top: 20px;
font-size: 8pt;
text-align: center;
margin-left: 20px;
margin-right: 20px;
}
Der er to typer CSS definitioner her:
Redefinering af HTML formatering
Starten af CSS dokumentet indeholder beskrivelse af formatering af "almindelige" html koder - dvs. fonte, farver mm. af de enkelte html elementer. Læg mærke til, at hvis vi ikke siger noget om en egenskab for et element vil den bruge værdien for det element der ligger over i strukturen - dvs. at H1 bliver vist med fonten "Trebuchet" fordi body ligger over H1 i strukturen. Øverst i strukturen ligger der nogle standard instillinger, der styres af browseren.
Definering af egne formateringer
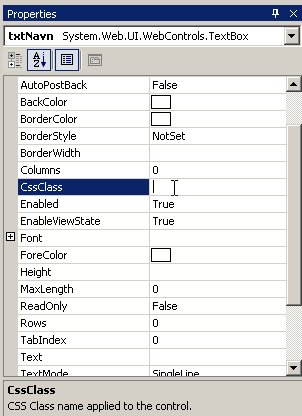
De elementer, der starter med . i dokumentet ovenfor er til formatering af elementer, der ikke kan styres med almindelig html koder - kaldes en CSS klasse. De fleste kontroller i ASP.NET har mulighed for at tilknytte en CSS klasse (her en teksboks):

Skriver man f.eks. Footer i feltet her, vil formateringen af teksboksen blive styret af den CSS klasse i CSS dokumentet.
Sammenknytning af aspx filer og CSS dokumenter
Der er desværre ingen automatik i hverken Visual Studio .NET eller Webmatrix, der kan koble CSS dokumenter og ASPX sider sammen (man kan dog gøre det pr. dokument). Det letteste er selv at sætte koblingen ind i det enkelte dokument. Det gøres i html'en til siden og den linje der skal sættes ind ser sådan her ud:
<LINK href="_CSS/styles.css" type="text/css" rel="stylesheet">
Linjen skal sættes ind i <head> sektionen af html'en.